Mayulabが勝手に制作した「架空のデモサイト」と、「実際の制作実績」をそれぞれ掲載しております。
デザインの参考にご覧ください!
デモサイト
様々なジャンルを想定の上で制作した簡易的な妄想サイトです。
デモサイトの詳細は下記リンクよりご覧いただけます。
なお、実際の制作では+アニメーションやフォントを導入しますので、よりハイクオリティな仕上がりになります。
ぜひご期待ください!


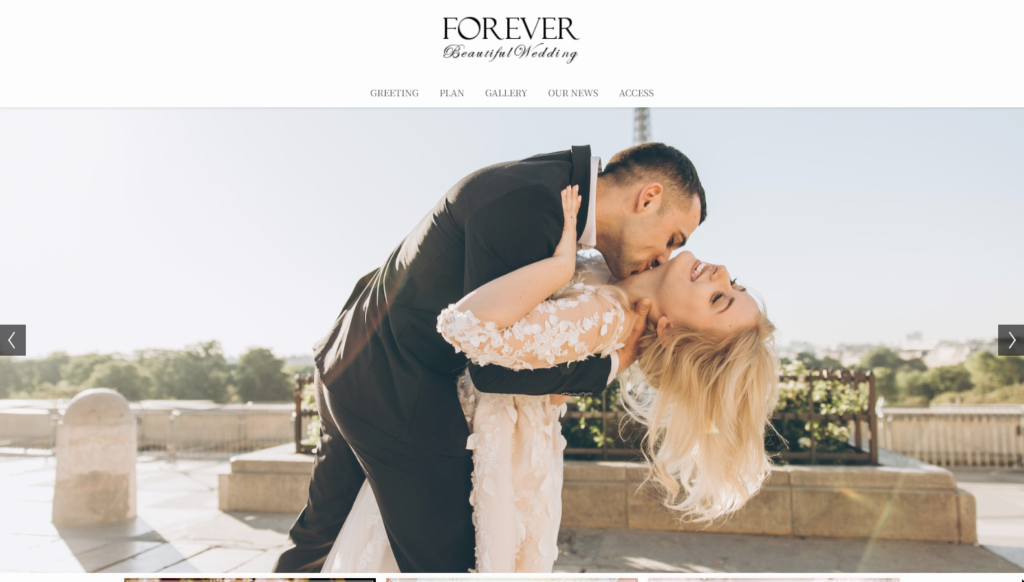
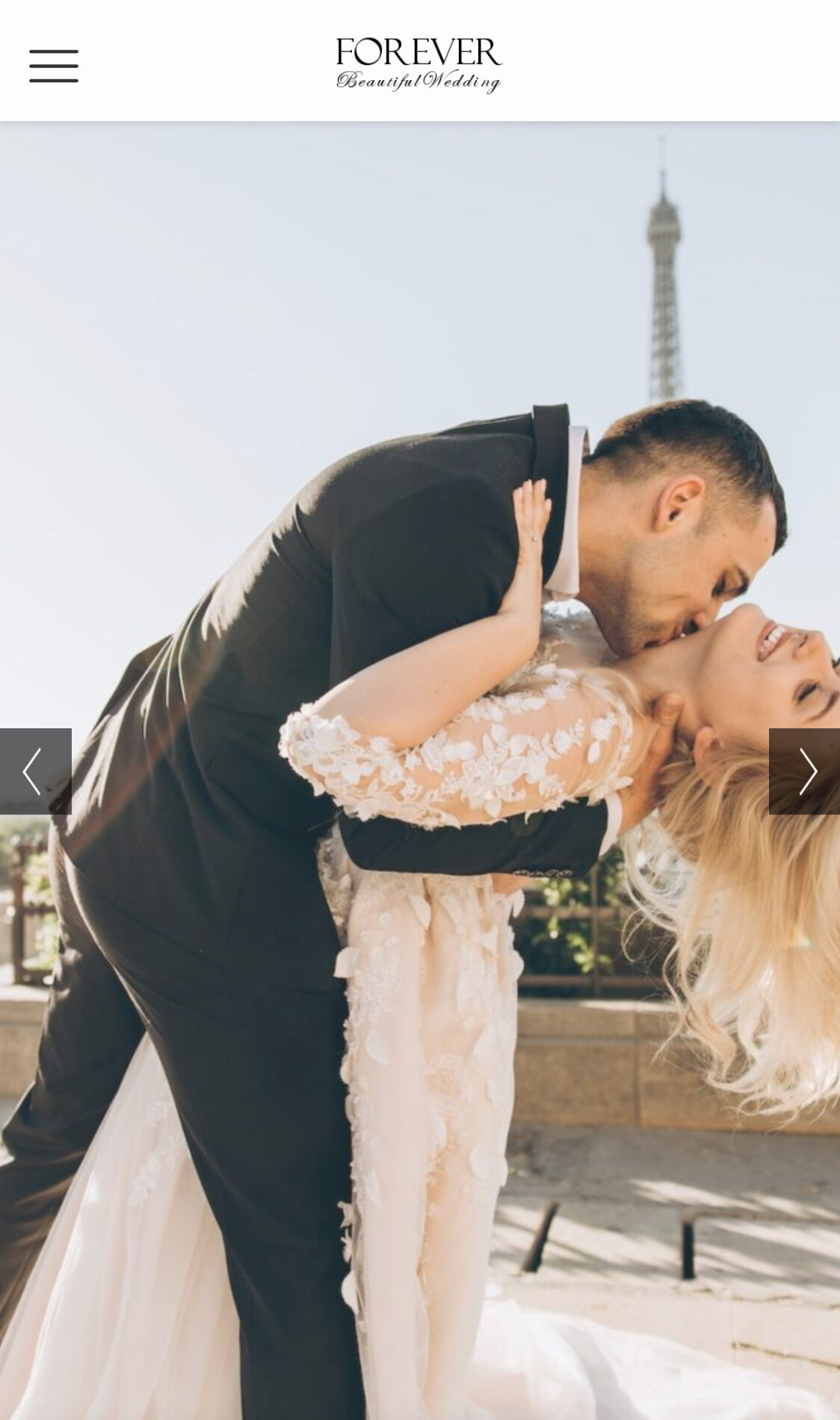
数年前に初めて作ったウェディング仕様のデモサイトをSwell版として改変しました。シンプルでベーシックな制作例です。
メインの画像は一枚にしたり、デモサイトのようにスライドショー表示にしても綺麗です。
ヘッダー下には画像をバナー表示して各ページにリンクを貼ることができます。
画像部分にはほんのりアニメーションも追加しています。
ヘッダーメニューのリンクはトップページ内のコンテンツにアクセスさせることもできるので1ページ完結のLP作成にもよきです。


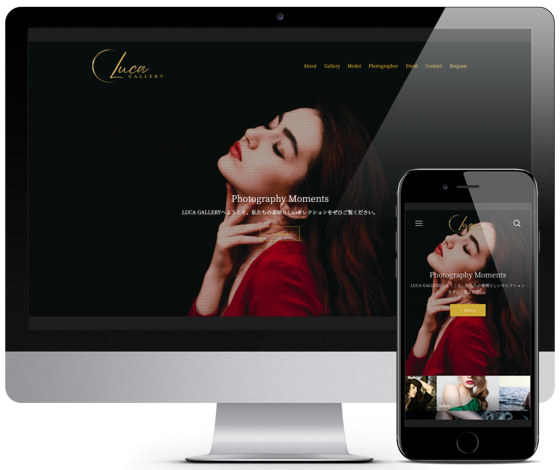
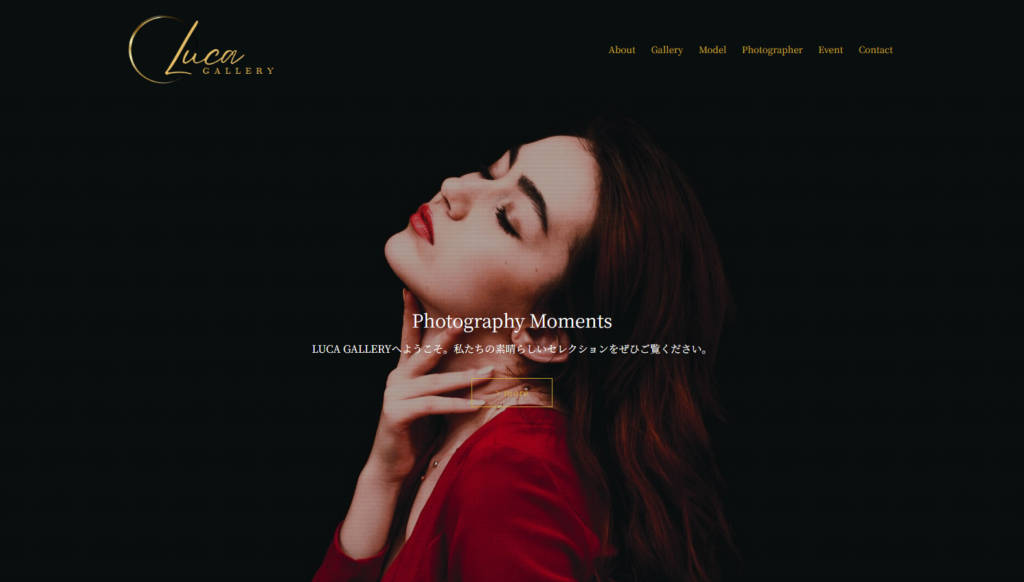
Luca Galleryは、シックでクールでとにかく洗練されたデザインに全振りしたようなデモサイトです。
フリー素材とは思えないくらいモデルさんがエモい…。あんまり要らんことはせんとこう。引き算のレシピや!
ギャラリーサイトならこんな感じで写真をフルワイドで設置していくのも綺麗ですよね。


メインビジュアル部分の画像は小さくし、横にお知らせ欄を表示しました。
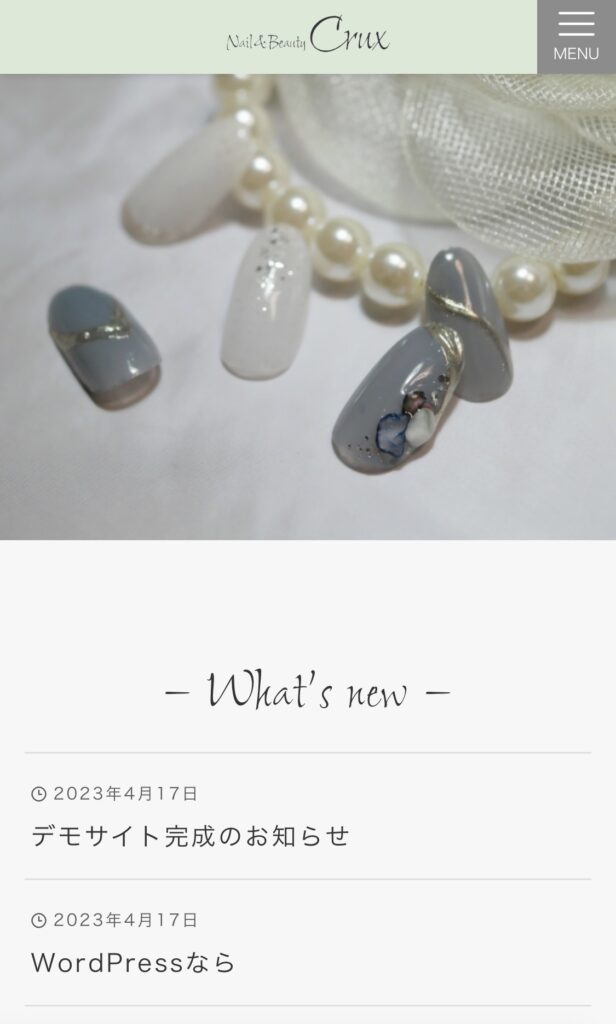
透け感・高級感・清潔感をイメージした配色とデザインです。
今回は見出しにWebフォントを採用。
寝ながらネイルしてもらいてえ~パーソナルカラー診断もあったらうれしい~というわがままな要望を盛り込んだサイト(笑)


人気の「ミニマル」をコンセプトに白とくすみカラーでまとめた、ドシンプルなていねいな暮らし系ブログ。
Swellはヘッダーの自由度が高いのでメインビジュアル部分にリンク付き画像を貼ったりすることができます。
タブ表示、プロフィールウィジェット、新着記事だけでなく人気記事の表示など、使いやすい機能がSwellには標準搭載されているので、ブロガーさんにも重宝されています。


子どもが生まれたのをきっかけに、こんな子育て施設あったらいいなデモサイトを考案しました。
こういう賑やかな色合いも楽しいですね~!
フォントはSwellに標準搭載されているちょっとポップなデザインを選択しました。しっくり来ますね~!
ロゴを作っていたら、これ顔やん!となり、口を付けてみました。これは特許取れるのでは(?)
Luca Galleryでも採用しているのですが、ヘッダーに記事スライダーが搭載できます。


飲食店をイメージしたデモサイトです。
NOCTURNEでは下層ページにメニュー表のイメージを作成しましたので、GRAND MENU、DESERT MENUを参考にしてみてください。
ヘッダー部分には動画を設定しました。インパクトあっていいですね!
ちなみにNOCTURNE「ノクターン」は、私の一番好きなクラシック曲です。
制作例
こちらは実際に制作をお任せいただいたWebサイト(※Swellテーマに統一以降)です。
後からカスタマイズしていただくことも可能ですので、一旦完成時のスクショ画像を掲載しております。
画像はスクロール表示でご覧いただけます。
実サイトではアニメーション効果でパーツごとにふわっと表示させているケースが多いです。
鍼灸院 (リニューアル)


自分でサイトを作ってみたが、女性目線で作り直してほしいというご依頼でした。
本業の傍ら独学で制作されたことに驚きでしたし、テーマの機能などもうまく活用されていてスゲー!となりました。
女性目線を活かしたいのはもちろんのこと、トップページのコンテンツが充実しているので、コマ割りや背景などの構成に留意しつつ制作させていいただきました。
ご用意いただいたバナーも活かしたいとのことでしたので、随所に反映できるようバランスを調整しています。


税理士事務所 (リニューアル)


うわースマホでスクショしたらメインビジュアルの矢印が■になってしまった…
Web上ではちゃんと表示されますのでご安心ください。
今回のご依頼では下層ページのリニューアルも含まれますが、細かいご要望や修正がなく全面的にお任せいただいたためトータル13~14万円ほどでの制作となりました。
以下はスマホメニューと下層ページの例です。
スマホメニューはアイコンボタンで完結に表示するスタイルです。
ページ内ではタブ表示やページ内リンクを活用し、訪問者さまに分かりやすい構成を意識しております。
タイトルの背景画像はページごとに別々で設定することもできますよ!



コンサルティング (新規制作)


暖色系を基調にポップなイメージで制作した例です。
画像は写真ではなく線画系イラストを採用し柔らかさを表現しています。
イラストはフリー素材を拝借しています。
ご依頼者さまとのご都合が合わなくなりお取引が停止状態になったため料金も頂戴していないというビジネスとしては失格例ですが(笑)、一生懸命制作させていただいたのでサンプルとして掲載することにしました!
ピラティススタジオ (新規制作)


サイト制作に対してとても情熱的な方で、細やかなご要望をいただきました。自分では力及ばずかも…という場面が何度かあったのですが、無事完遂することができ本当に安心しました…という思い出です。
細部のデザインにこだわりたい方もまずはご相談ください。こちらでお調べした上で可能な限り対応できるよう尽力いたします。
ただ、特殊な機能が必要な場合などは、実装内容によってはMayulabでは対応可能な範疇を超えることがございます。
この場合はご予算の幅を広げてでもより詳しい方にご依頼いただくことをお勧めいたします。


動物病院×トリミングサロン (新規制作)


動物病院さんとトリミングサロンさんが連携してペットのサポートを行っていらっしゃるということでした。
別々でサイトをつくるのが一般的ではありますが、まとめて1サイトで運営されたいとのご要望でしたので下層ページはタブで表示する形を取っております。
メインビジュアルにはご用意いただいた動画を反映しており、ペットちゃんたちの躍動感が最高でした… (動物好きなので癒されました)
「サービス内容」「料金表」「スタッフ紹介」ページなどの下層ページも作成代行を承りました。
WordPressの知識だけではできることが限られますが、CSSコーディングを合わせることでより柔軟なデザインを構築していきます。



美容サロン (リニューアル)


「以前とあるクリエイターさんにサイト制作を依頼したが、仕上がりがイメージと違うので作り直してほしい」というご要望でした。
若干のプレッシャーを感じつつも、サイトを確認すると明らかな素人さんによる制作であることが見て取れました。
また作り直しになるようなことがないよう、細かい部分もしっかりヒアリングと確認を繰り返しながらご提案させていただきました。
メニューページのデザインはお任せいただき、左側にはご希望の固定コンテンツを配置し、目につきやすいように。
メインビジュアルは文字だけでよいとのことでしたのでシンプルに。
メニューページ
メニューページ

企業ブランディング (新規制作)


極力シンプルにつくりたいというご要望でしたので、PCからもスマホメニュー用の三本線を表示させ、よりコンパクトでミニマルな印象に。
アニメーションを使い、シンプルなサイトにもふんわりとした動きをつけています。
画像、フォント、色味(企業カラー)などはオーナーさまのご希望に沿ってベースを制作いたしましたが、カスタマイズ方法をお伝えしてお好みに調整していただく形です。
メニュークリック時の画面
メニュークリック時の画面

ブランディングサイト (新規制作)


初めて多言語化サイトをお作りさせていただきました。
動きのあるイメージをそのまま表現したく、メインビジュアルに動画を掲載。めちゃくちゃ格好いいです!
メニューには力強いゴシック英フォントを採用。
イベント開催時にアップされるギャラリーが見やすくなるよう、年度ごとにタブ分けしました。
ギャラリーページです!
ギャラリーページです!

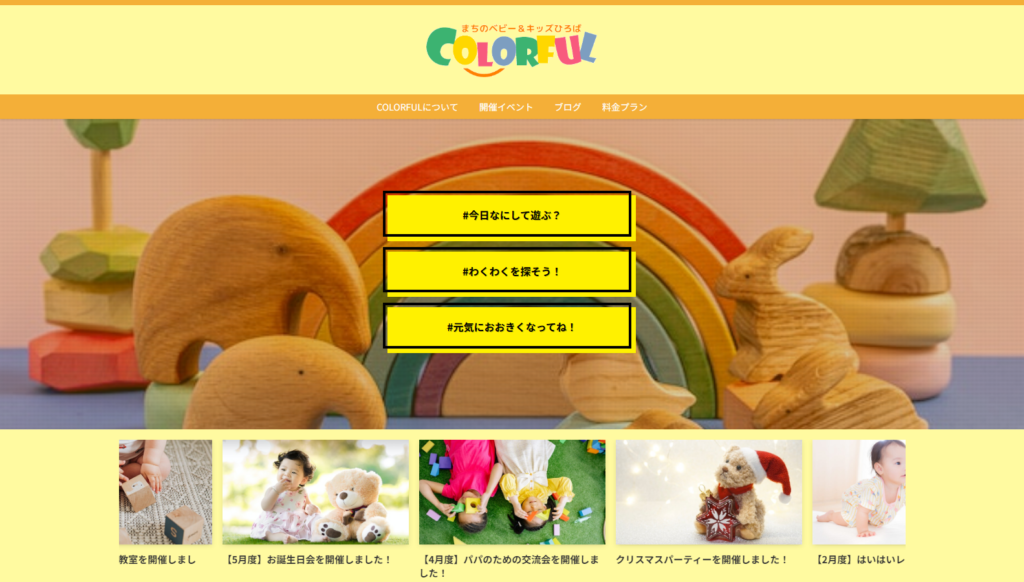
個人塾(リニューアル)


既に運営されていたWordPressサイトのリニューアルを承りました。
姉妹サイトとして色違いでそれぞれ制作させていただきました。
子どもたちそれぞれの個性や無限にある将来の選択肢のイメージからカラフルなイメージ、フラットなデザインを反映しております。
グローバルナビ(ヘッダーメニュー)はベーシックなデザインから一変し、イメージに合うようカスタマイズを行いました。
オーナーさまのご希望によりサイト内にインスタのタイムラインを表示しています。
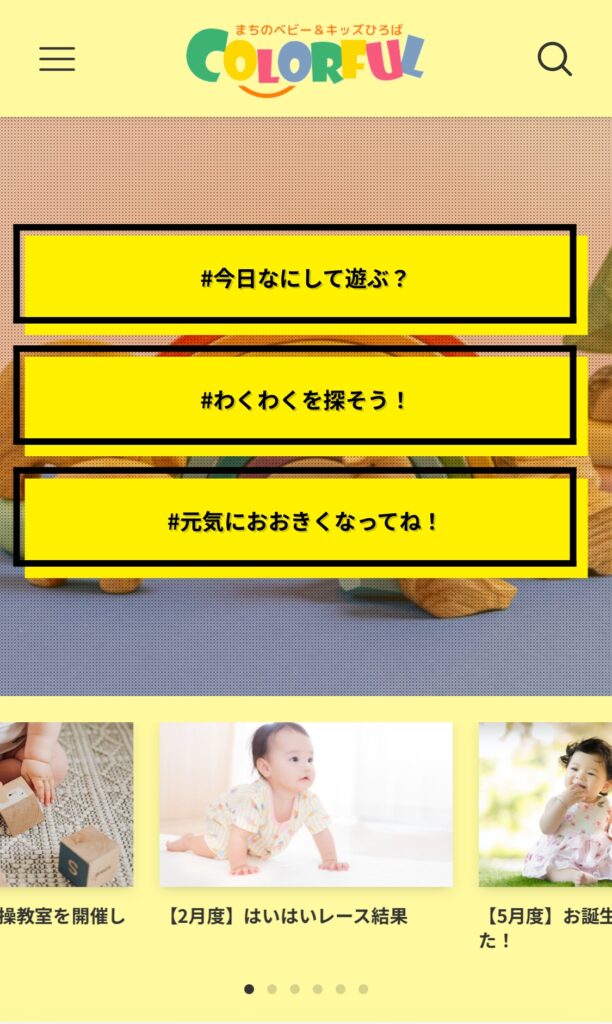
姉妹サイトです!
姉妹サイトです!

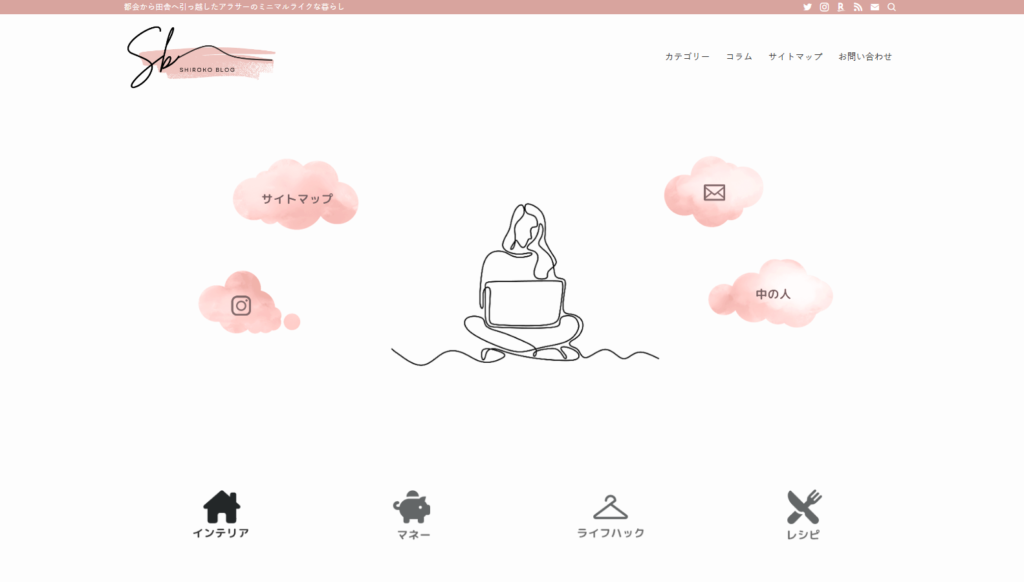
資格取得ブログ (新規制作)


シンプルなタッチで女性が受け入れやすいサイトをご希望されていらっしゃいました。
ロゴや女性の線画画像はご用意くださり(自作すごい!)、合わせて手書き文字や淡い水彩で女性らしさを表現しました。
学習系ブログということで、ペタペタ付箋風のリンクを実装し、トップページ各エリアにスムーズにスクロールできるようユーザビリティを重視しました。
また、知りたい内容をすぐにサーチできるようヘッダー下にミニサイトマップを設けております。
テキストは一部タイピングアニメーションを導入しています。
サイトマップは何もしないとリンクが順不同でひたすら並ぶだけのページになってしまうのですが、今回はブログサイトでページが多いので分かりやすくまとめました。
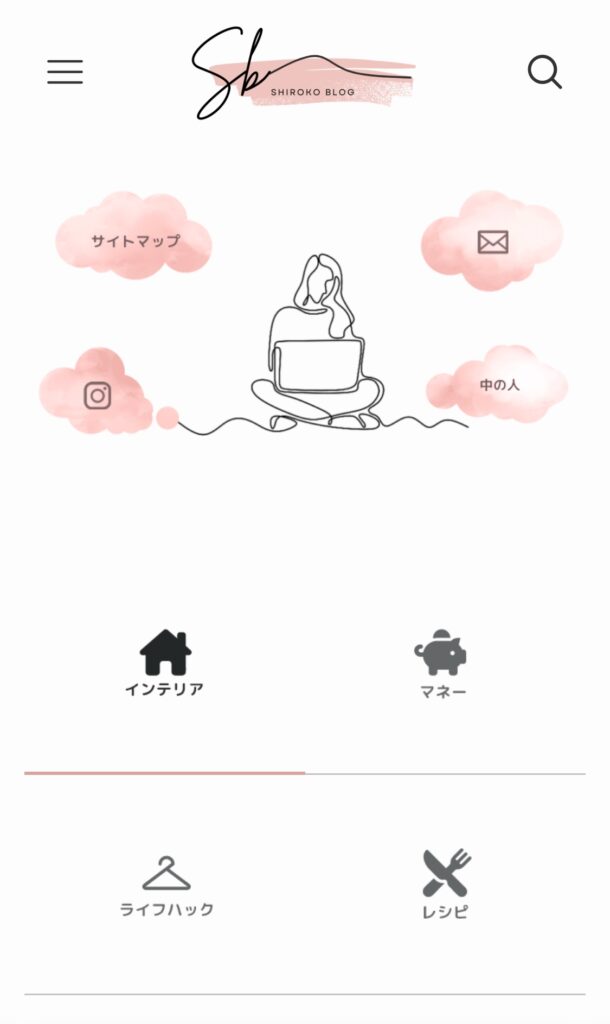
サイトマップページ
サイトマップページ

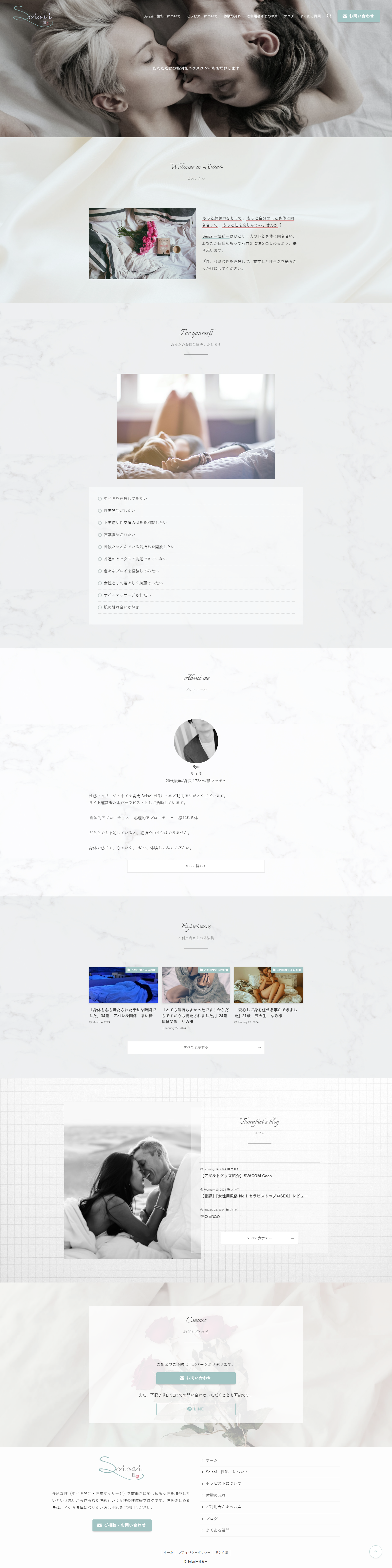
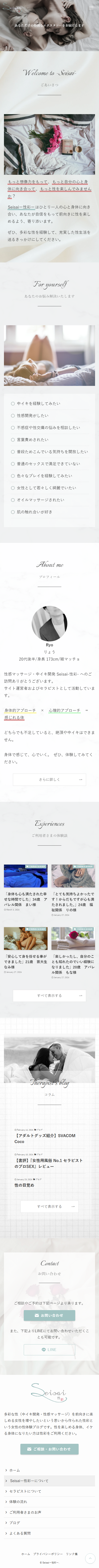
女性専門セラピー (新規制作)


アダルトジャンルということもあり謙虚にご相談いただきましたが、特に偏見はなくむしろ女性という立場がお役に立てるのではと思い制作させていただきました。
制作にあたりライバルサイトをリサーチしたところ、女性目線とは程遠かったため差別化を注視しました。
全体的に淡いカラーや高級なイメージの背景画像等を用いて、上品なサイトを意識しております。
簡易ではありますがロゴの作成も担当させていただきました。

イメージが一致するまでとことんお付き合いさせていただきます!修正回数の上限もございませんのでご安心ください。
ご希望のデザイン通りに調整させていただくほか、こちらからのご提案も可能です。
これや!という仕上がりを目指してご一緒に楽しくお作りできればと思います。